

- CHANGE TEXT CLIPBOARD COPY PASTE HOW TO
- CHANGE TEXT CLIPBOARD COPY PASTE ANDROID
- CHANGE TEXT CLIPBOARD COPY PASTE SOFTWARE
While some browsers fully or partially support it, Internet Explorer doesn’t support it at all.
CHANGE TEXT CLIPBOARD COPY PASTE ANDROID
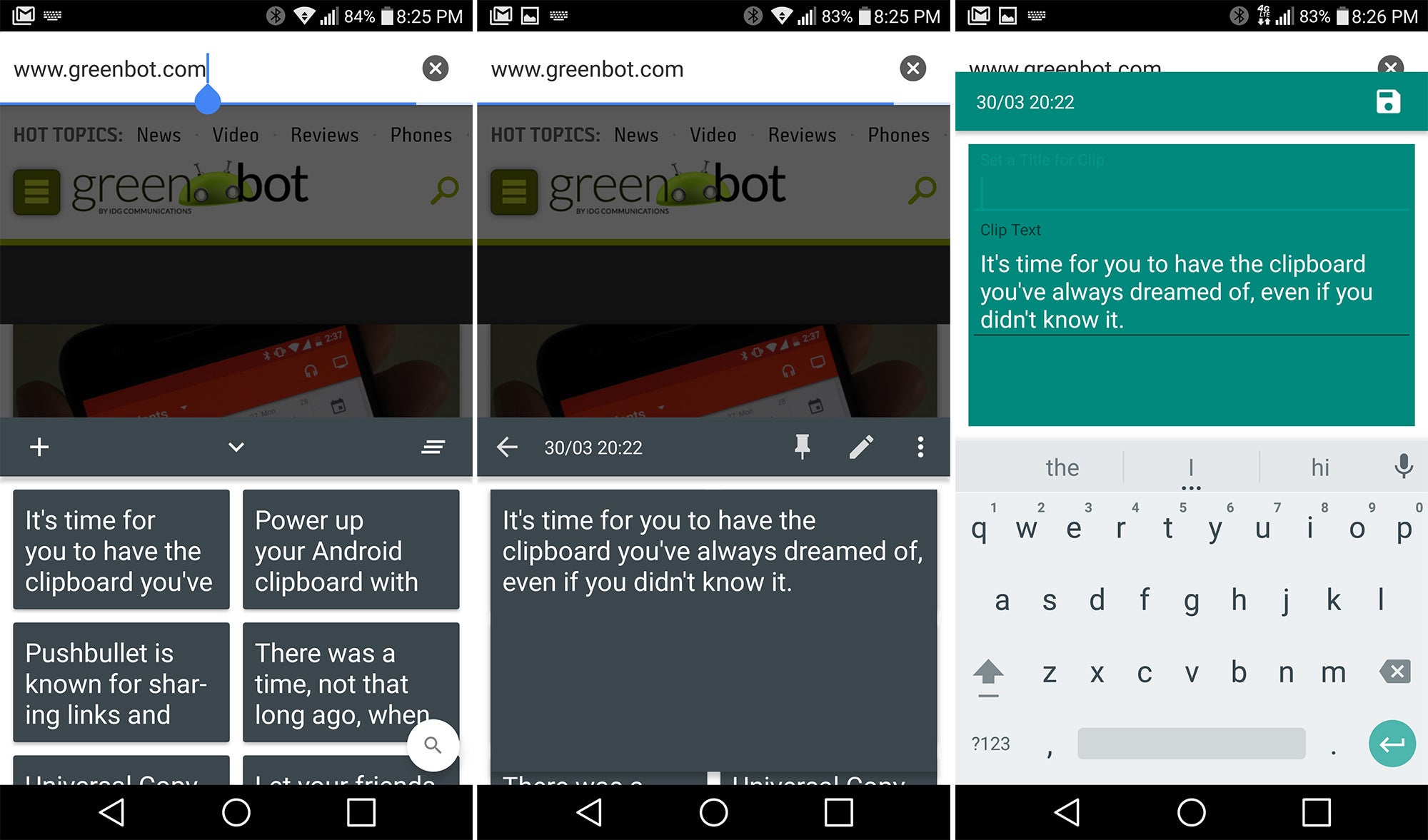
You can copy and paste text from your PC to an Android tablet or smartphone like this. If you’ve done everything above, you should be good to go. Now it’s time to try out some copying and pasting of text between your Windows PC and mobile device.
CHANGE TEXT CLIPBOARD COPY PASTE HOW TO
Unfortunately, not all web browsers support this API as of the time of writing. How to Copy and Paste Text Between Your PC and Mobile Device. The current de-facto API for clipboard interaction is the Clipboard API, which provides a few simple functions you can use for both copying text to the user’s clipboard and reading items from it. Thankfully, in the age of modern web development, we’re afforded many useful web APIs that make tasks like copying and pasting text in the browser easy. In this post, I’m going to show you how to accomplish this by creating a reusable React component that will accept the text as a prop value, and, on click, will copy the text to the user’s clipboard. It would also be especially helpful for mobile users. What if you want to copy a URL and send it to someone over Zoom or iMessage? It would greatly improve the user experience if we gave users a button to copy the text. Copy the selected text into the clipboard with: M-w (no prefix either) Pasting: I would like to be able to type C-y (without having to enter copy-mode) to paste text in the terminal (no prefix.

Some social media sites offer ways to use a link and automatically start a new post on their site, but not every app supports that kind of functionality. Move to the text I want to copy using Emacs navigation commands (i.e. Now, let’s say you’re building a new blog website for yourself and you want to make it as easy as possible for readers to share a post with someone. It also prevents you from missing any characters of the URL when you select it. The features are added to the map on the same layer, at. In the Clipboard group, click Paste or press Ctrl+V. If necessary, click the tab at the top of the map and turn it dark blue to make it current. This is a lot easier than having to select the entire line of text, then click Control+C or Command+C to copy it. Use Paste to paste copied features and their attribute values to the same layer from which they were copied. One of the small but mighty features GitHub added to its site allows users to click a button to copy the Git URL to your clipboard so that you can easily paste it into your terminal to clone the repository to your local machine. If you’re reading this blog post, there’s a very good chance you’ve probably cloned a git repository from GitHub. Paste by middle-clicking into a program that accepts text, such as a text editor or LibreOffice Writer. Click the icon that launches reverser.sh. Implementing copy-to-clipboard in React with Clipboard API It copies text, then uses the rev command to paste the text in reverse: /bin/bash xclip -o \ rev \ xclip -i.
CHANGE TEXT CLIPBOARD COPY PASTE SOFTWARE
Dan Valinotti Follow Dan is a fullstack software engineer with a primary focus on frontend development and experience building high-visibility, scalable, and accessible web applications.


 0 kommentar(er)
0 kommentar(er)
